Work>MWek
MWek

MWek is a recruitment agency striving for the exceptional treatment of people, delivery of service and improvement of diversity within the crypto, Web3, and fintech sectors.
The Challenge
MWek was in search of an agency to conduct a brand image overhaul, creatively reflecting the company values, and to redesign its website.
The Key Deliverables
Brand identity refresh
Website design and build
The Solution
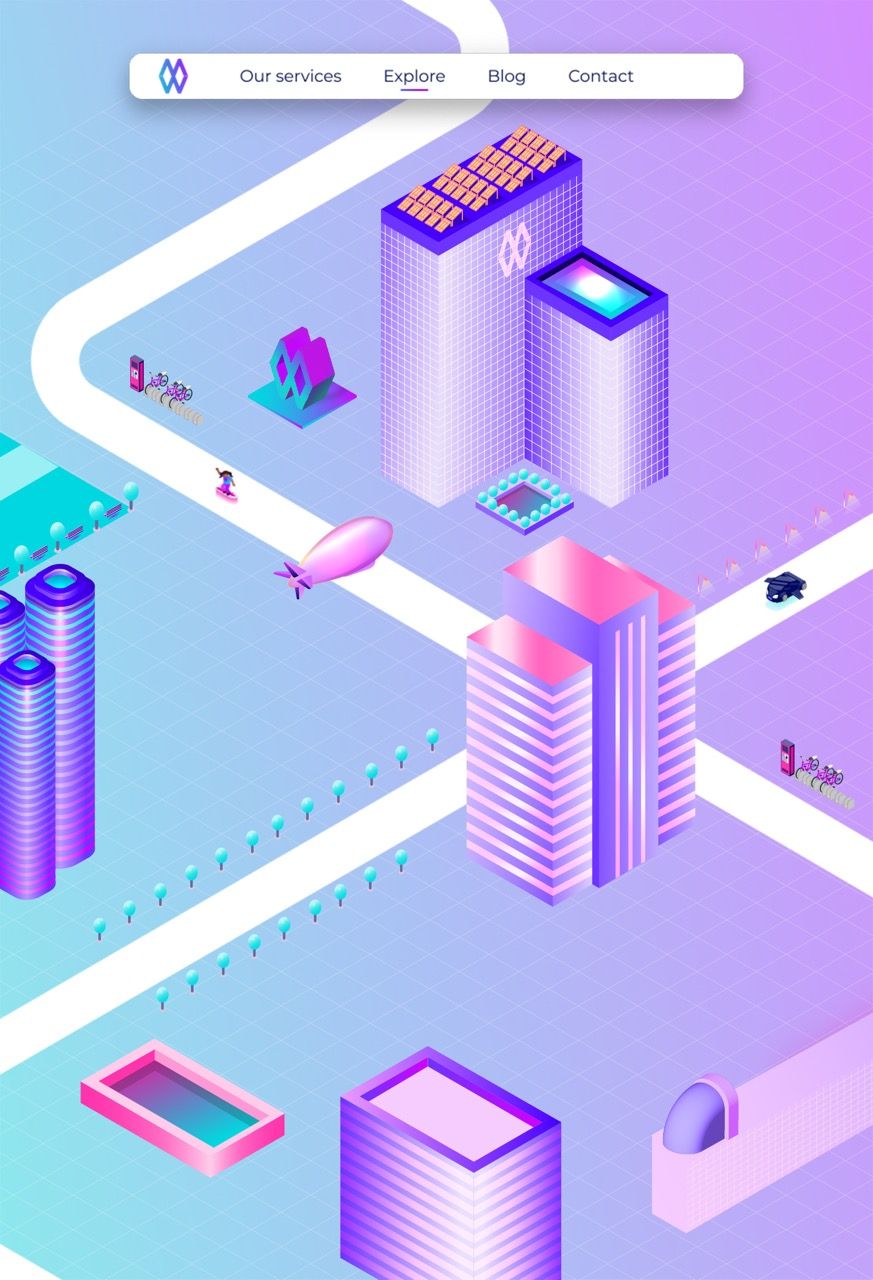
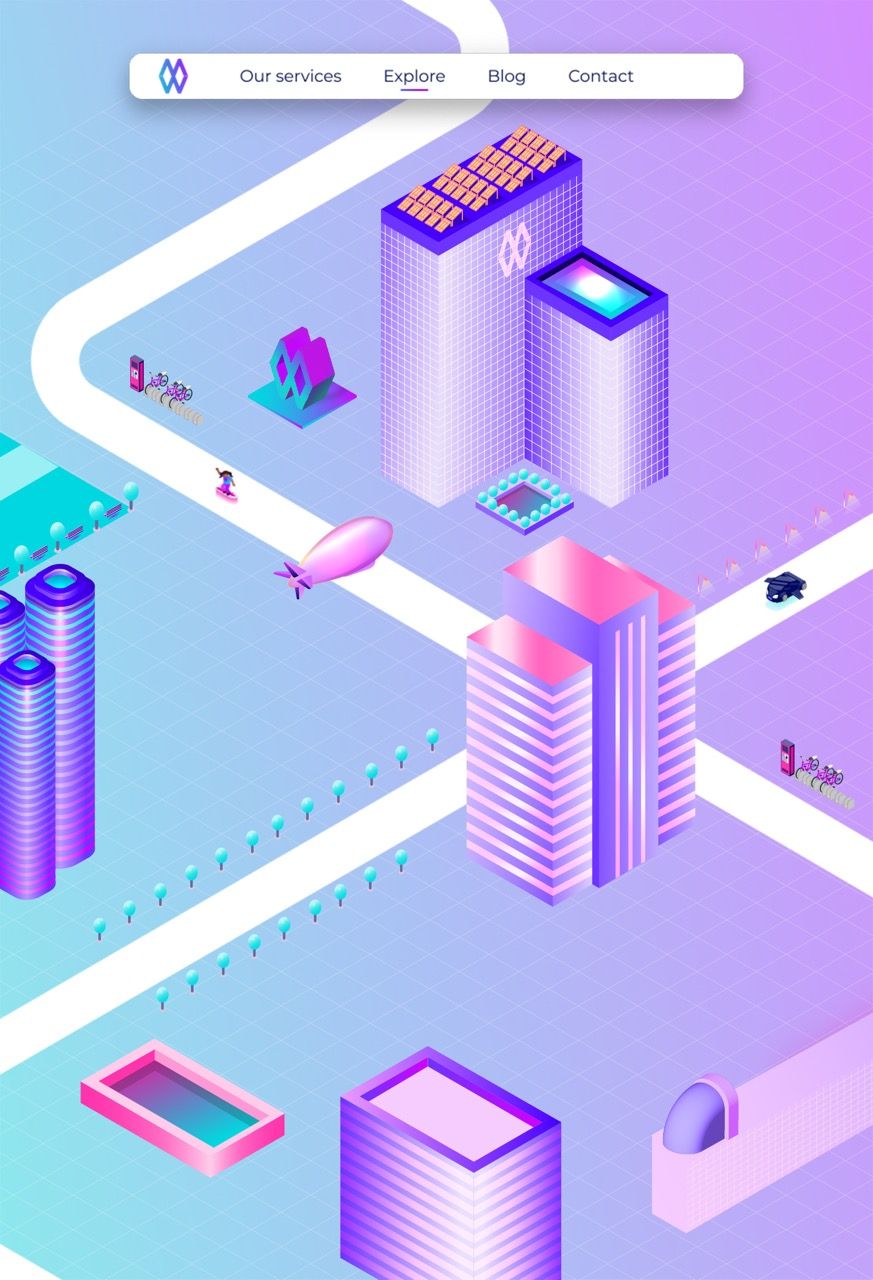
MWek is a leading recruitment firm for the emerging tech, crypto and NFT sectors. The client wanted a futuristic feel to the branding and website, with an immersive and modern approach. While the design team got to work on developing MWek’s brand image, the UI/UX team scoped out how best to creatively represent this on the site.


01
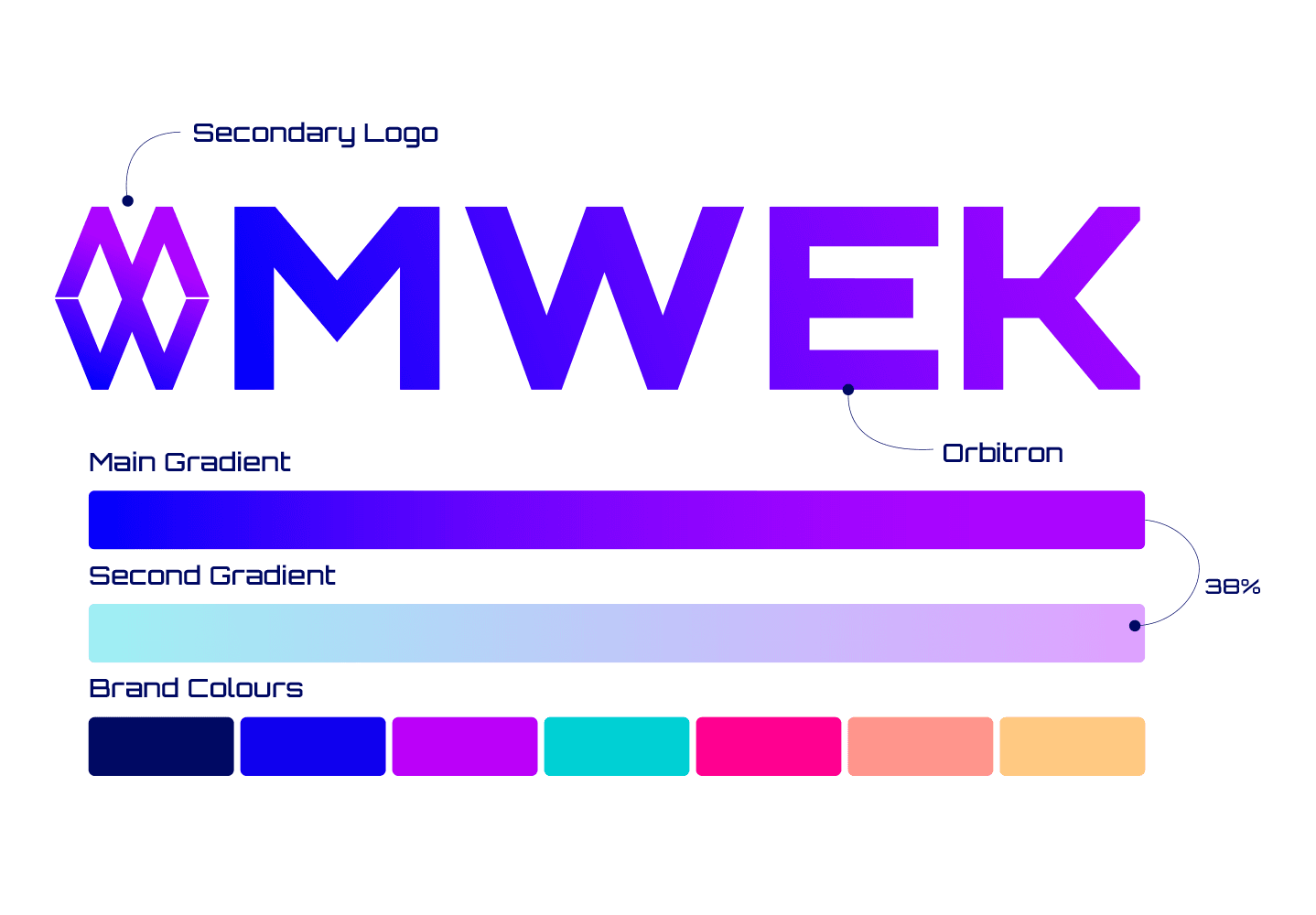
Branding
The design team began the process by researching and creating mood boards, investigating current trends and how these might work for the brand. After meeting with the client, the team got to work on developing concepts from the chosen mood board. This included everything from logo design, to the selection of fonts and colours. Working on feedback from the client, we refined the logo, colour palette and general aesthetic. Once the logo was complete, the team used the mood board to develop assets, icons and graphics that could be used on both socials and the website.
02
The Website
Our main aim when approaching the website was to improve the user experience. We began this process by mapping out the user journey, user flows, and establishing points of improvement to increase retention, driving more users to complete the journey. Our UX Specialist added a heatmap, and click rate and page retention tracker to MWek’s existing site, which would also be included on the new site to track improvements in traffic and conversion rate. We then carried out a design-thinking workshop to better understand MWek and ideate potential solutions, utilising perspectives from a variety of professional backgrounds in order to gain insight from all potential angles.
Our Development team worked with our SEO Specialist to create a sitemap, outlining the hierarchy for all pages on the site and how they would interlink. Once a sitemap had been established, the UI/UX Team carried out creative brainstorming on solutions for the overall theme of the website, creating a wireframe and mock-up to present to stakeholders.
Once the Hi-fidelity mock-ups received approval from stakeholders, our development team built the frontend in NuxtJS on top of Strapi, a modern CMS. The final step was to carry out both internal and external testing to ensure the site successfully met all the requirements.
Our use of cookies
onqor.com uses cookies, some are necessary for the operation of the website and some are designed to improve your experience. For more information, click here.
Necessary cookies
Are essential to move around onqor.com and use its core functionality and enhanced features. Without these cookies, services you have asked for cannot be provided.
Functional cookies
Allow onqor.com to remember choices you make to give you better functionality and personal features.
Performance cookies
Help improve the performance of onqor.com by collecting and reporting information about how you use the website.